build android apps comunicate with localhost webserver
hi guys, come back again in androidmpride.blogspot.com that blog can give you some steps
how to make project android apps using by eclipse. In this post now, i'll give ways how to build android apps comunicate with localhost webserver. It is mean how your apps android and your localhost webserver can comunicate an other by http acces.
Before it, you must have knowledge about how to make localhost webserver using by xampp or lampp. You can download the software in
xampp.org. Besides that, you also must know little bit about PHP. Oke now problem, i'll give complete steps bellow. Check this out.
Firstly, Make a webserver by using xampp or lampp. But in this post, i used xampp.
1. Install your xampp in our computer
2. Run apache and MySQL like this
hi guys, come back again in androidmpride.blogspot.com that blog can give you some steps
how to make project android apps using by eclipse. In this post now, i'll give ways how to build android apps comunicate with localhost webserver. It is mean how your apps android and your localhost webserver can comunicate an other by http acces.
Before it, you must have knowledge about how to make localhost webserver using by xampp or lampp. You can download the software in
xampp.org. Besides that, you also must know little bit about PHP. Oke now problem, i'll give complete steps bellow. Check this out.
Firstly, Make a webserver by using xampp or lampp. But in this post, i used xampp.
1. Install your xampp in our computer
2. Run apache and MySQL like this
3. Open your browser and type in url address : localhost/xampp
4. Open your notepad/notepad++/Dreamweaver and others (editor make PHP script)
5. Type the code like this :
7. run in url address in your browser: localhost/login/login.php
8. Now you have a simple webserver
Secondly, i'll give you ways how to make client service using android apps that can comunicate with localhost
1. Open your eclipse as usuall
2. make a new project, if you forget it you can open my post about how to make new project in eclipse
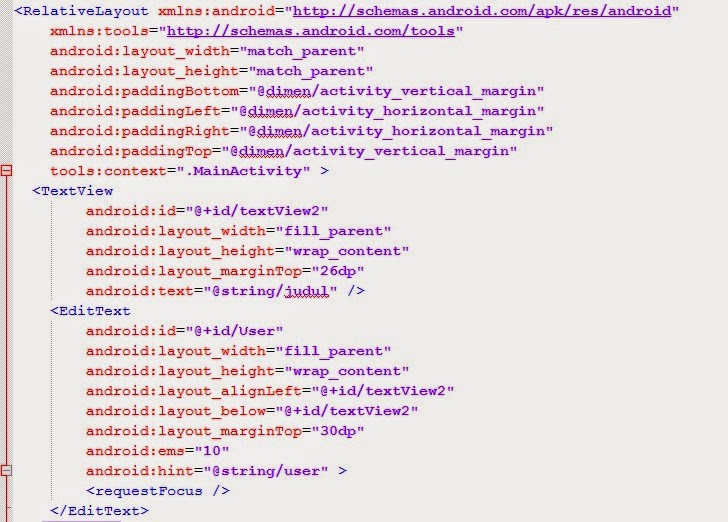
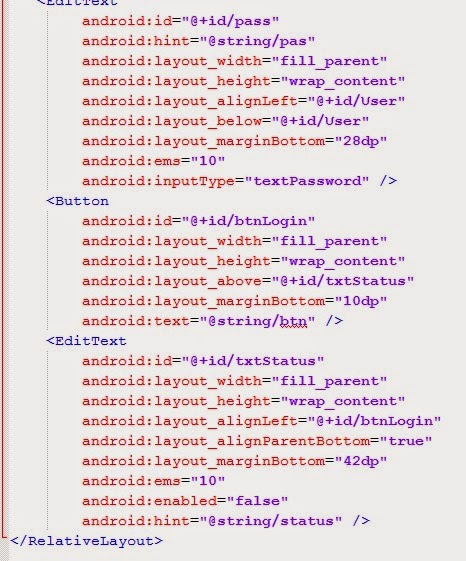
3. Make code activity_main.xml like this :


4. and now you make code MainActivity.java like bellow :
MainActivity.java
package com.example.httpaccesandro;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText txtUser;
private EditText txtPassword;
private EditText txtStatus;
private Button btnLogin;
private String url = "http://10.0.2.2/login/login.php";
/**
* Method will be called if apps runnin
* */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtUser = (EditText) findViewById(R.id.User);
txtPassword = (EditText) findViewById(R.id.pass);
txtStatus = (EditText) findViewById(R.id.txtStatus);
btnLogin = (Button) findViewById(R.id.btnLogin);
//daftarkan even onClick pada btnLogin
btnLogin.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v){
url="http://10.0.2.2/login/login.php";
url +="?nama="+txtUser.getText().toString()+"&pass="+txtPassword.getText().toString();
getRequest(txtStatus,url);
}
});
}
/**
* Method to send input to server
* event by button login if click
*/
public void getRequest(EditText txtResult, String SUrl){
Log.d("getRequest",url);
HttpClient client = new DefaultHttpClient();
HttpGet request = new HttpGet(SUrl);
try{
HttpResponse response = client.execute(request);
txtResult.setText(request(response));
}catch(Exception ex){
txtResult.setText("ndak konek ke server bro!!");
}
}
/**
* Method to receive input from server
* @param response
* @return
*/
public static String request(HttpResponse response){
String result = "";
try{
InputStream in = response.getEntity().getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder str = new StringBuilder();
String line = null;
while((line = reader.readLine()) != null){
str.append(line + "\n");
}
in.close();
result = str.toString();
}catch(Exception ex){
result = "Error";
}
return result;
}
}
5. and last, open the AndroidManifest.xml and add this script :
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
7. And run your emulator!
The bellow picture will same appear in your computer and input the login like in login.php script
1. if you input in user "xxx" and password "1234" will show like this:
2. but, if you input in user and password no likes above will show like this
oke i think enough about Build Android Apps Comunicate with Localhost Webserve. I Hope what i give this moment can be useful for you..see you





Thanks about your toturial, may i get the sourcode?
ReplyDeleteyo can contact me via email
ReplyDeletekadek.juniastha@gmail.com
if you wanna get source code